springboot+vue3+nuxt3+ts+minio开发的dsblog3.0前后端博客
源码获取关注公众号【java大师】私信获取

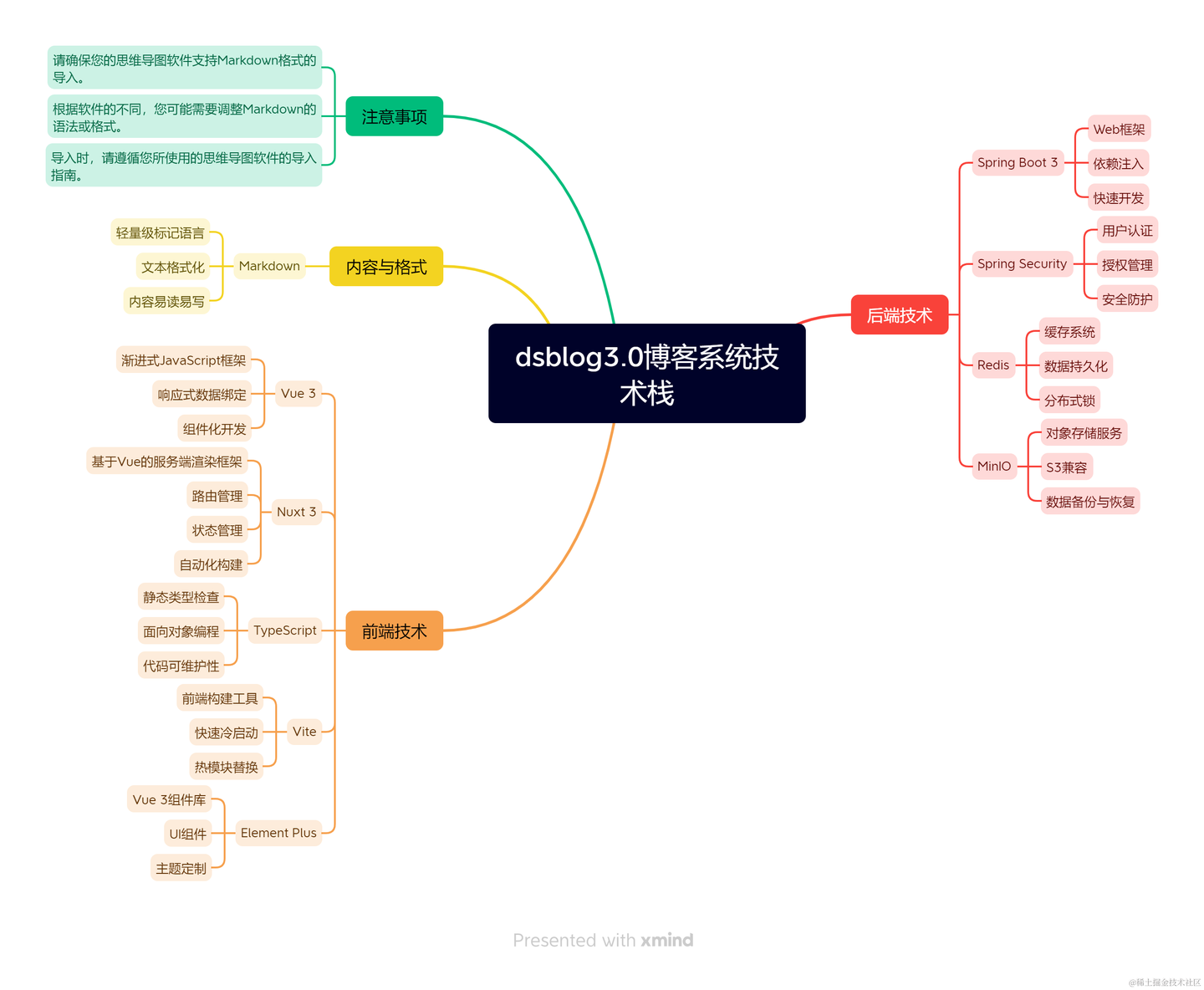
一、技术栈

本博客系统采用了先进且成熟的技术栈,包括Spring Boot 3、Spring Security、Vue 3、Nuxt 3、TypeScript、Vite、MinIO、Redis、Element Plus和Markdown等。这些技术共同协作,确保了博客系统的稳定性、安全性和易用性,为用户提供了优质的内容发布和阅读体验。
1、后端技术栈
1). Spring Boot 3 Spring Boot 3 是一个开源的Java框架,用于简化Spring应用的初始搭建以及开发过程。它集成了众多常用的库和配置,使开发者能够快速搭建起一个稳定且强大的后端服务。在本博客系统中,Spring Boot 3 负责处理业务逻辑、数据访问以及与前端进行交互。
2). Spring Security Spring Security 是一个功能强大且高度可定制的安全框架,为基于Spring的应用提供身份验证、授权、加密和会话管理等安全服务。在本博客系统中,Spring Security 负责管理用户登录、权限控制以及保护敏感数据的安全。
3). Redis Redis 是一个开源的使用ANSI C语言编写的、支持网络、可基于内存亦可持久化的日志型、Key-Value数据库,并提供多种语言的API。在本博客系统中,Redis 作为缓存层,用于存储热点数据,提高系统响应速度,并用于实现分布式锁等功能。
4). MinIO MinIO 是一个高性能的对象存储服务,与Amazon S3兼容。它提供了简单、安全且可扩展的数据存储解决方案。在本博客系统中,MinIO 用于存储用户上传的图片、附件等文件,确保文件的安全性和可访问性。
二、前端技术栈
1). Vue 3 Vue 3 是一个构建用户界面的渐进式框架,它易于上手且性能卓越。Vue 3 的响应式系统使得前端界面能够实时反映数据的变化。在本博客系统中,Vue 3 负责构建前端页面,实现用户界面的交互和动态展示。
2). Nuxt 3 Nuxt 3 是一个基于Vue 3的服务端渲染框架,它提供了静态网站生成、服务端渲染以及单页面应用等多种模式。Nuxt 3 的自动路由、状态管理和构建优化等功能使得开发过程更加高效。在本博客系统中,Nuxt 3 负责构建前端应用,提供快速且可靠的用户体验。
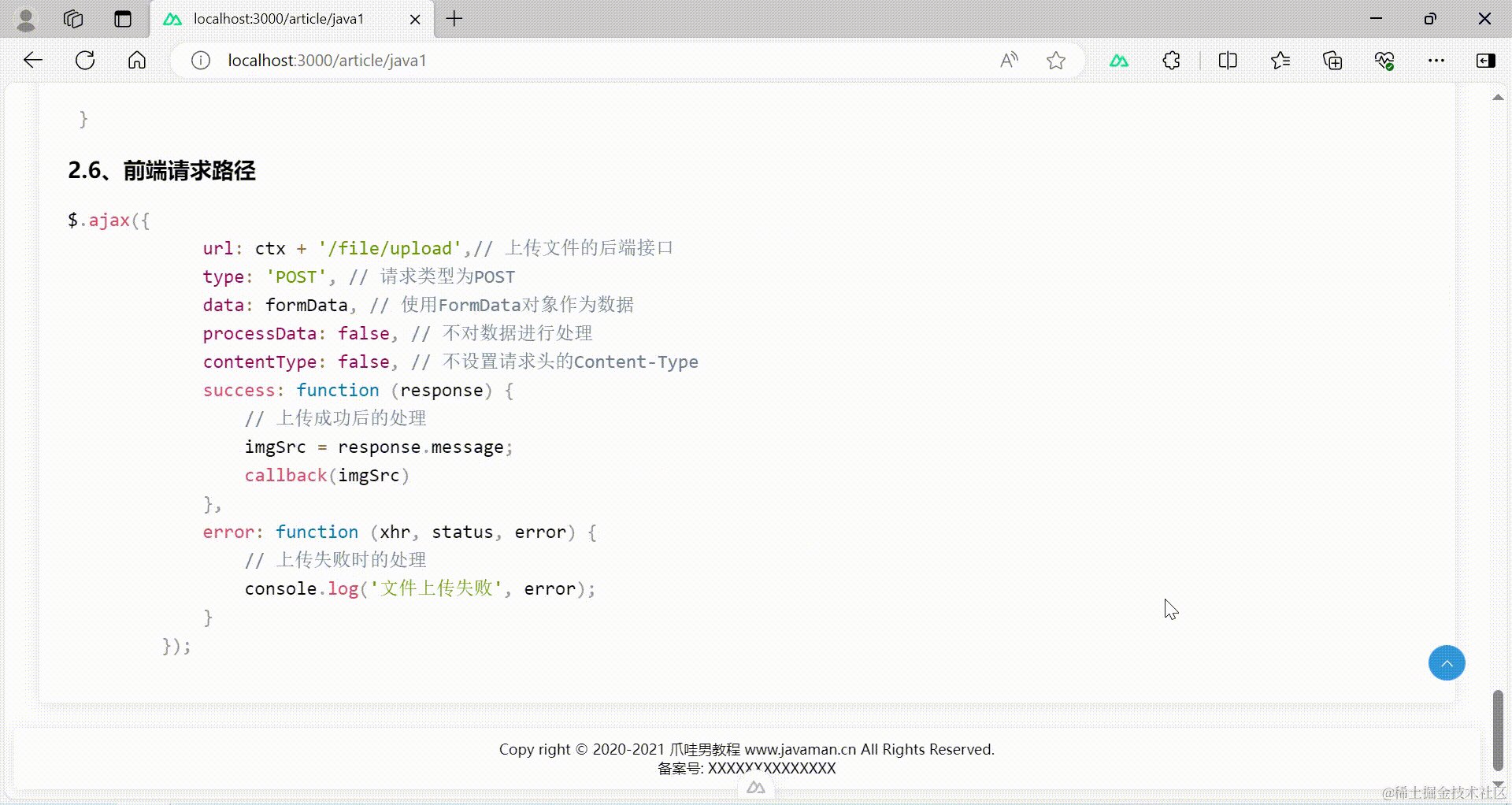
3). TypeScript TypeScript 是JavaScript的一个超集,添加了静态类型检查和一些ES6以后的新特性。它有助于在开发过程中捕获错误,提高代码的可维护性和可读性。在本博客系统中,TypeScript 用于编写前端代码,确保类型安全并提升代码质量。
4). Vite Vite 是一个现代化的前端构建工具,它利用原生ESM提供极速的冷启动,并且无需打包即可提供按需编译的ES模块。Vite 的快速构建和热模块替换功能使得开发过程更加流畅。在本博客系统中,Vite 负责前端代码的构建和打包,提高开发效率。
5). Element Plus Element Plus 是一个基于Vue 3的组件库,提供了一套丰富的UI组件,用于快速构建美观且功能强大的前端界面。在本博客系统中,Element Plus 用于构建博客的后台管理界面,提升用户体验。
6). Markdown Markdown 是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式来编写文档。在本博客系统中,Markdown 用于编写博客文章,使内容排版简洁美观且易于阅读。
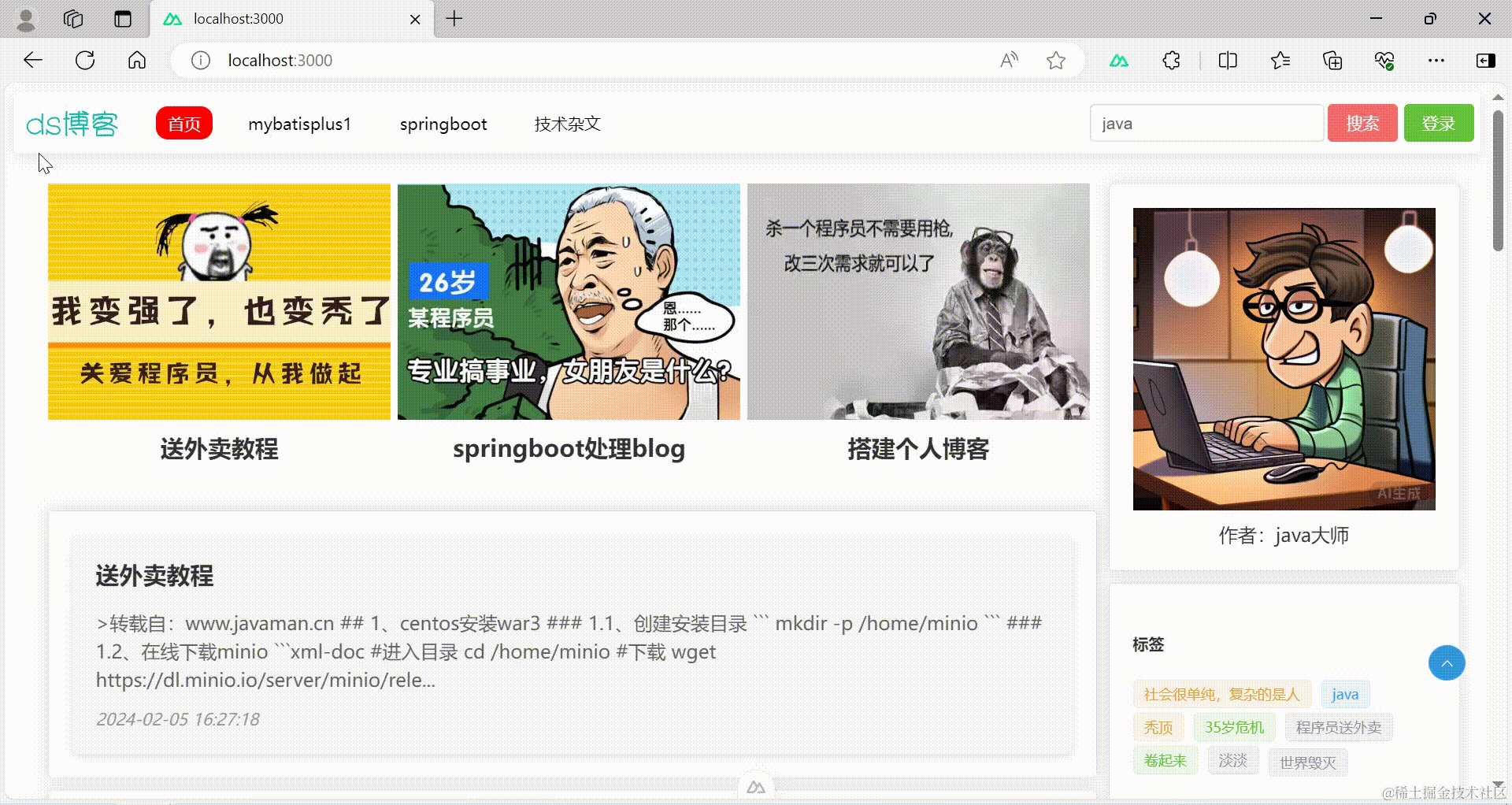
二、博客前台
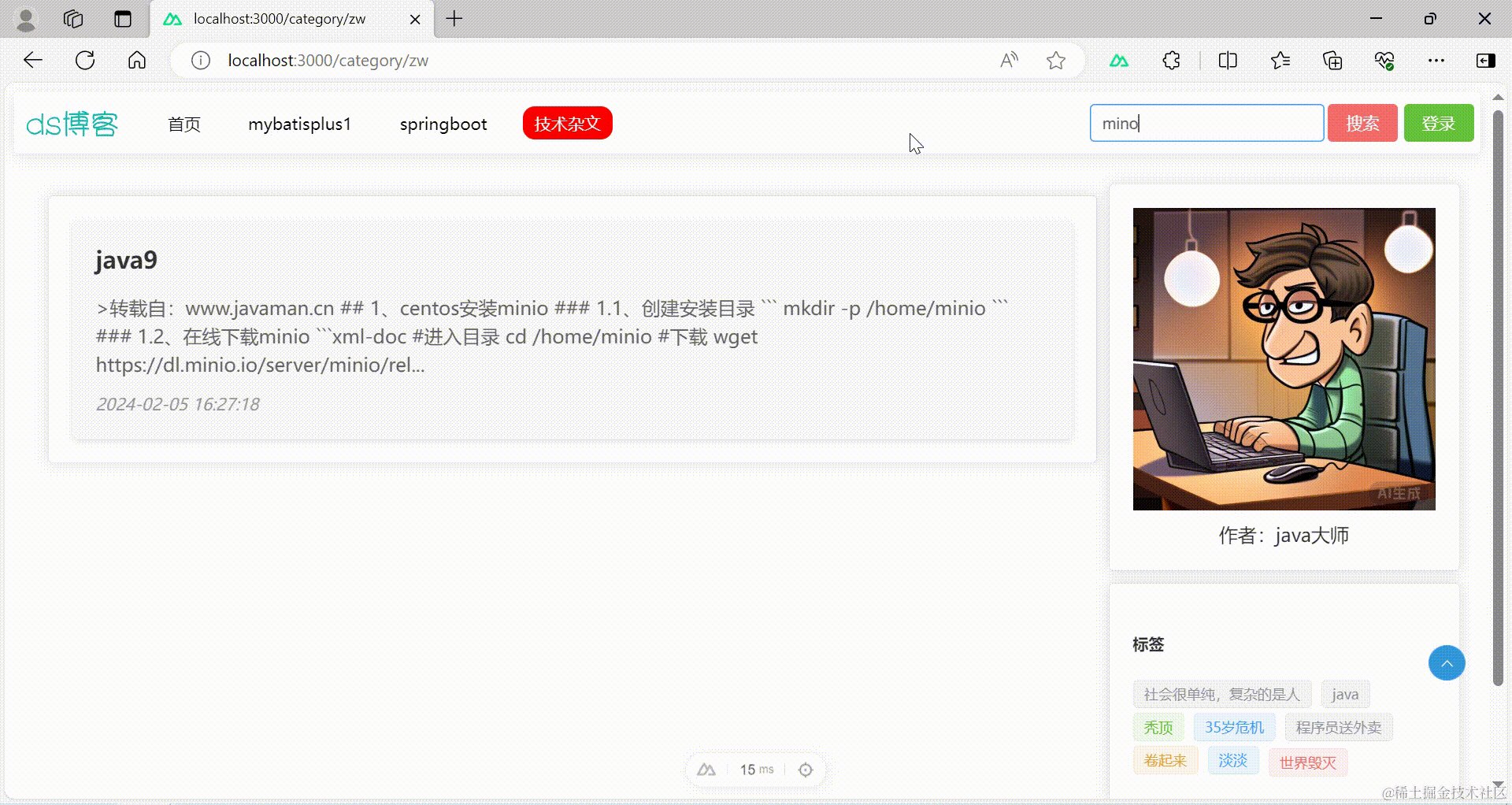
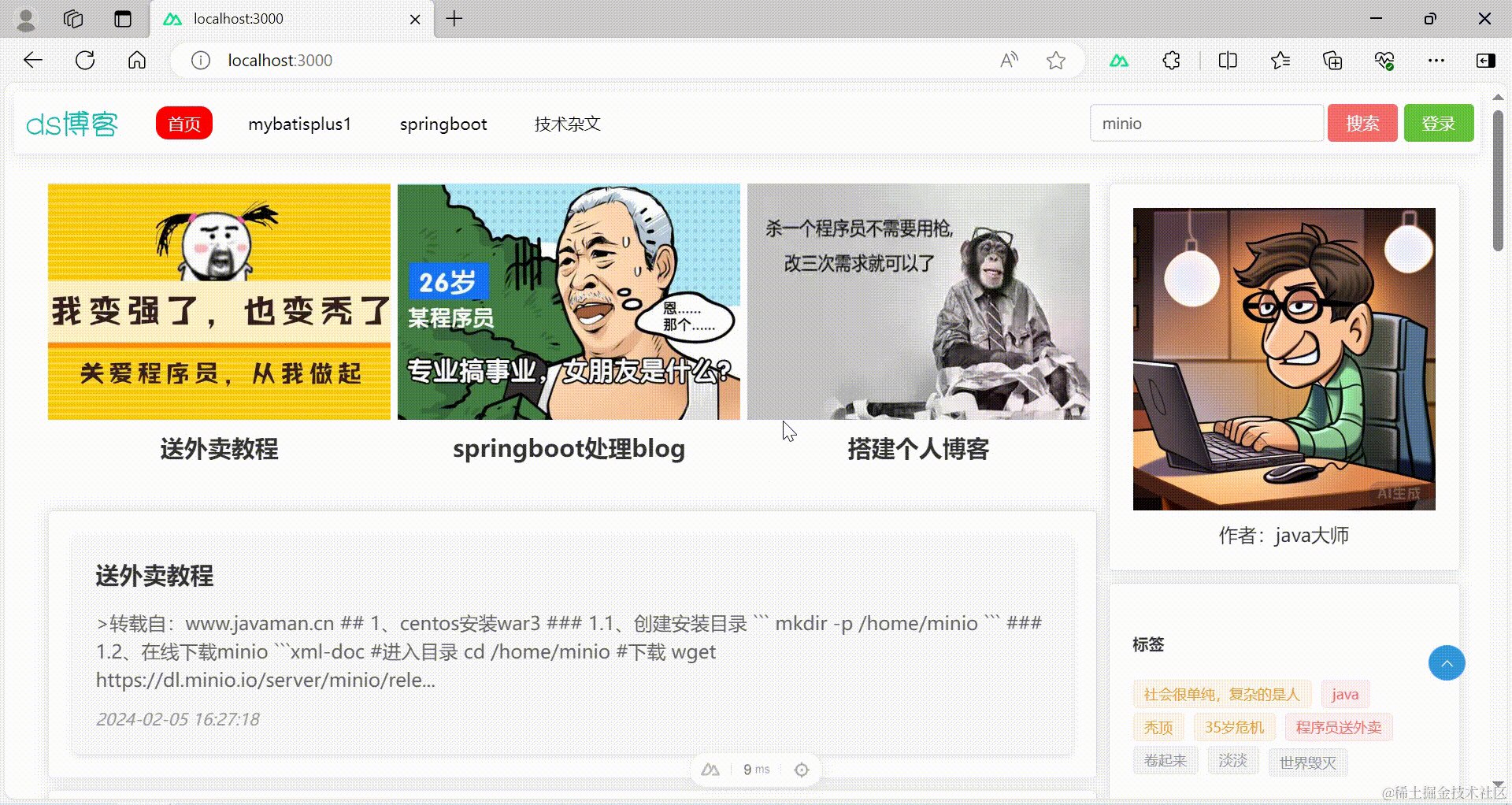
1、博客功能展示

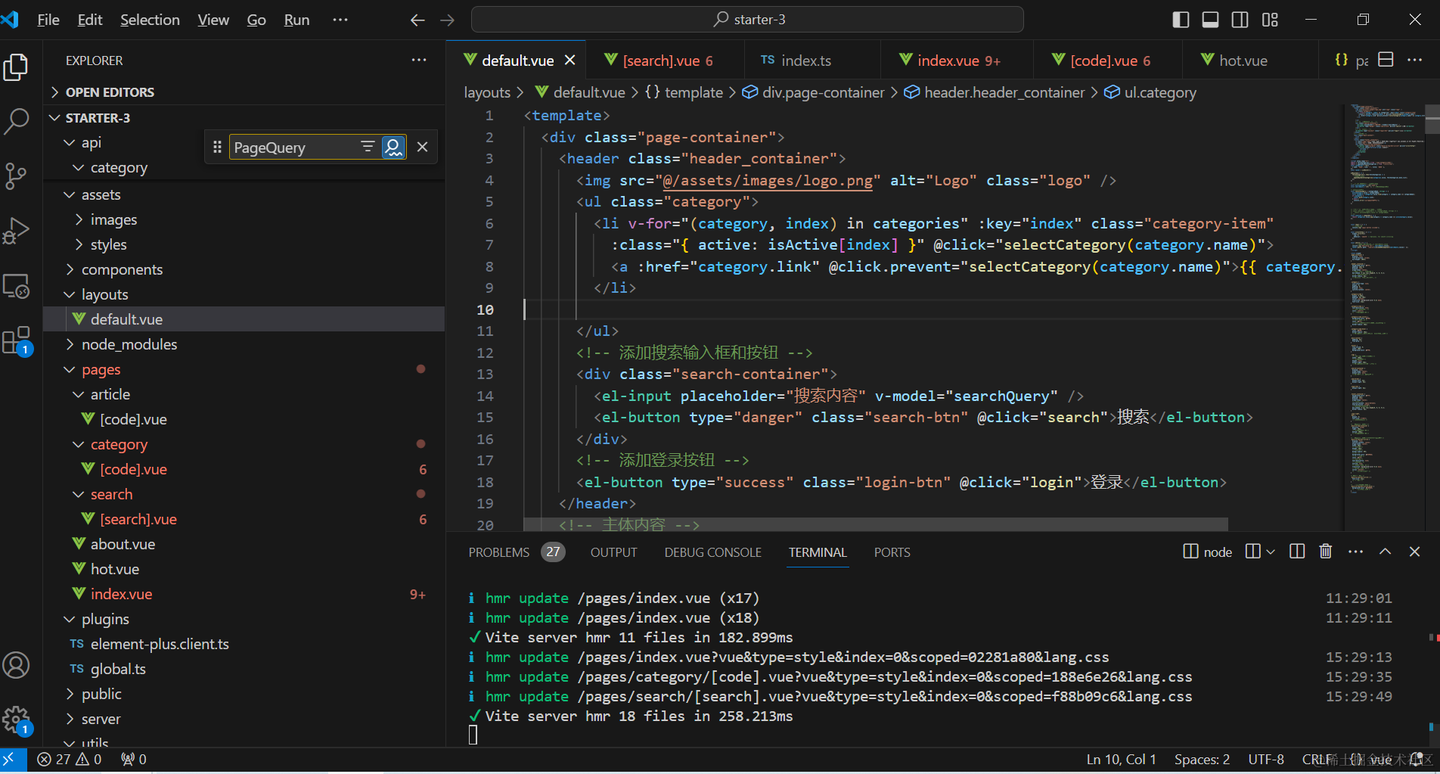
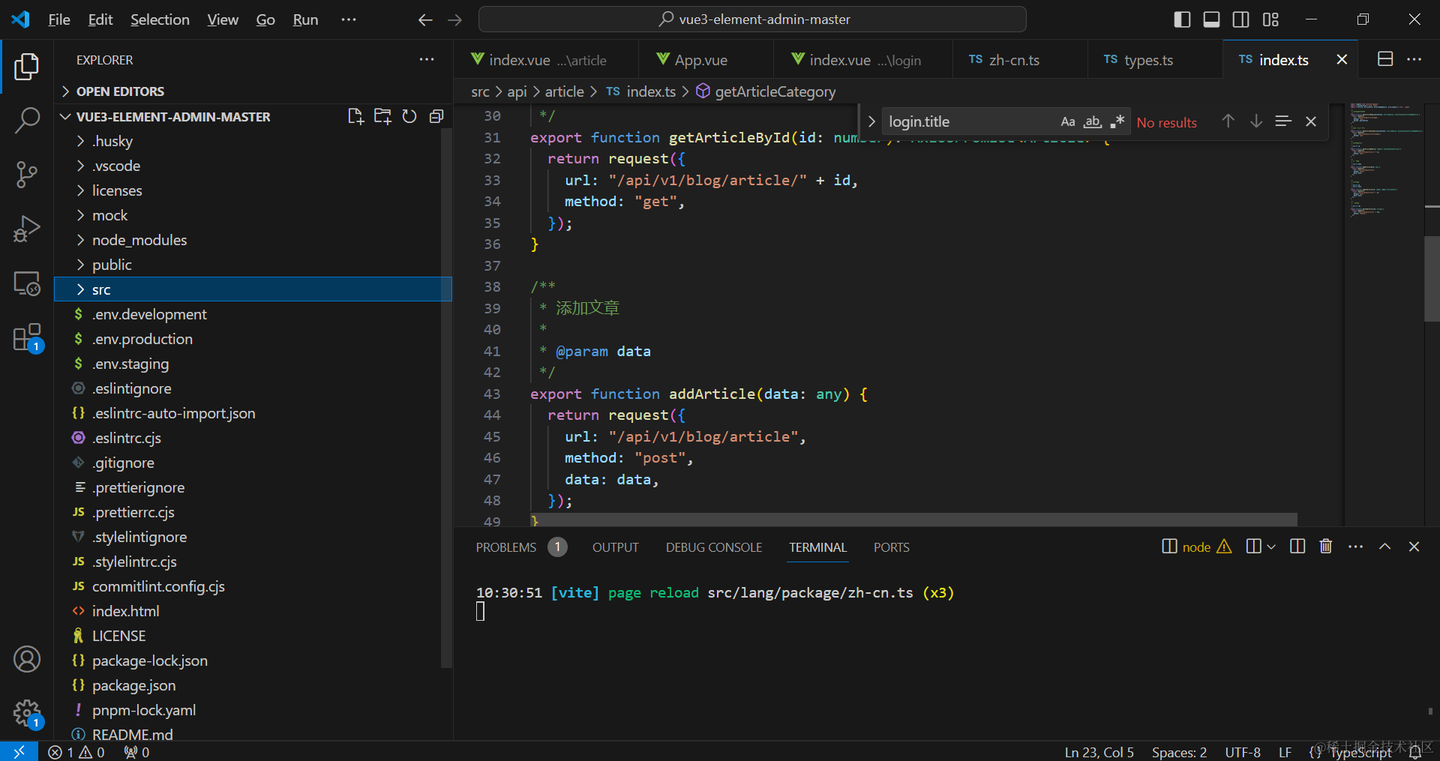
2、前端代码展示(ts)

三、博客后台管理系统
1、博客管理功能演示

2、后台管理前端代码展示(ts)

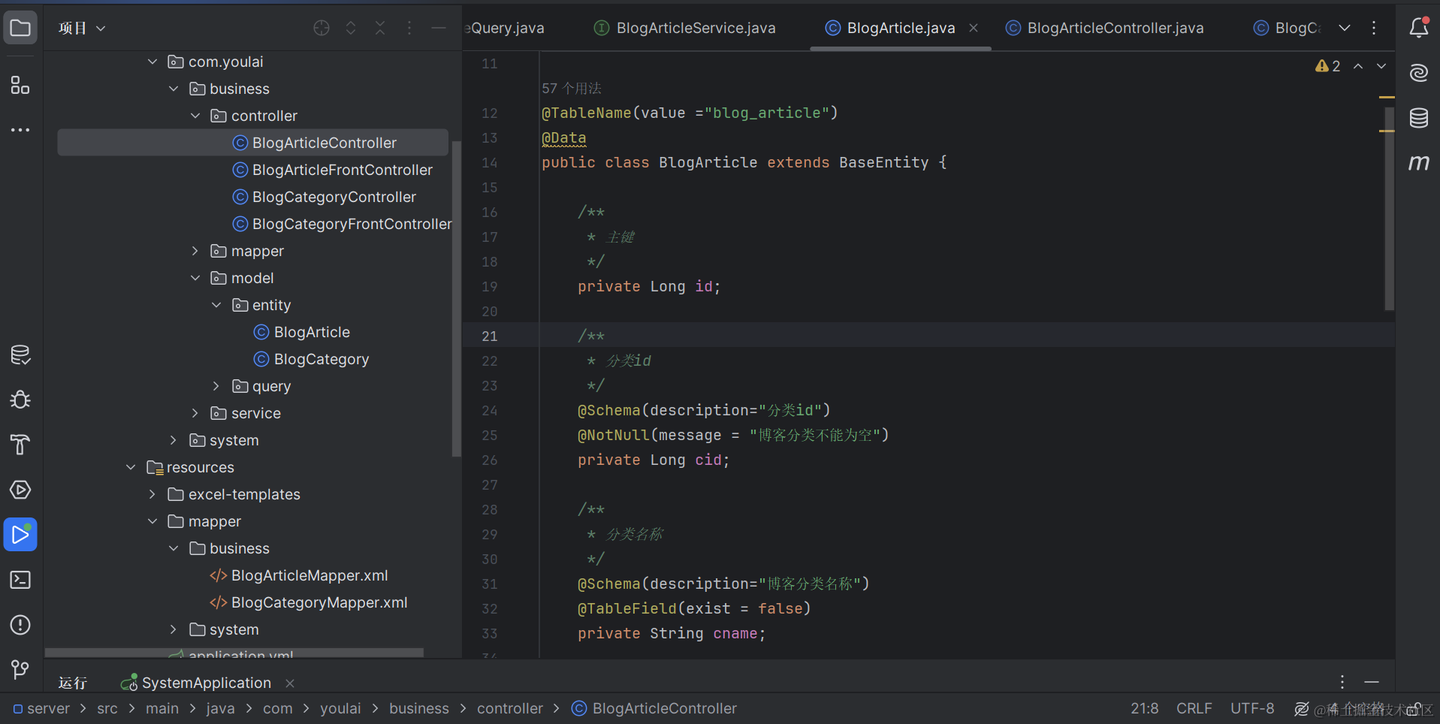
3、后台代码展示(java)

源码获取关注公众号【java大师】私信获取

欢迎转载,转载请标注出处。关注公众号: JAVA大师, 后台回复 资源,既可获取资源链接 !!!